
こんにちは、僕はウルラの森の住人グリーン。
今回はWordpressテーマ「Cocoon」のデザインや、
機能の設定について話をしたいと思います。
初心者の僕が設定した方法を公開するので、
同じように設定してもらえばCocoonの設定が完成するよ。
レンタルサーバーの契約やWordPressの設定で大変だったと思うけど、
Cocoonの設定が終われば本格的にブログ記事に専念できるね。
それじゃさっそくCocoonを設定してみるね。

その前に簡単に自己紹介させてね。
僕らが住んでいるウルラの森のことを
「たくさんの人に広めて欲しい」と村長からお願いされ、
たくさんの人に知ってもらう方法として悩んだ結果、
インターネットを通じてブログをはじめることにしたんだ。
だけど僕はブログのことなんて右も左もわからない
まったくの『超~初心者(ド素人)!!』
そんな超初心者の僕でもブログが作れた全過程と、
疑問に思ったことや考えたことなどを専門的な用語をあまり使わず
誰が読んでもできるだけわかりやすいように話していくね。
これからブログをはじめたいと考えているけど、
やる前から自分にはブログは無理かもって諦めないでね。
僕もまだまだわからないことも多いけど、
一緒にブログをはじめる方法について学んでいこう。
だから、どれか1記事でもこれからブログをはじめる人の参考になってくれたら嬉しいな。
それと僕の成長も応援してくれるととっても嬉しいです。
ブログ初心者におすすめのWordPressテーマ「Cocoon」ってどんなテーマ?
WordPressテーマはブログのデザインや機能を決めるものになるんだよ。
無料のテーマは15,000と数多くあるんだけど機能性は有料テーマより低くて、
有料テーマと同じような機能性を得るにはプラグインが必要になるんだ。

プラグインはスマホでいうとアプリみたいなものと考えると理解しやすいかな。
無料テーマに色々な機能を足せば、有料ブログと同等の機能を得ることはできるんだけど、
プラグインを増やせば使用するデータ量も増えるから動作速度が重くなって、
ブログを表示する速度が遅くなる可能性も出てくるみたいだ。
だから、便利だからってむやみやたらにプラグインを入れるのはやめた方がいい。

なるほど、便利だからってたくさんのプラグインを入れるのも良くないんだね。
最初からお金を払って機能性の高い有料テーマを使うのは、
ブログ初心者にとってはちょっとハードルが高いよね。
ブログを始めたばかりだからやる気があっても継続できるかはやっぱり不安でしょ。
だから、そんなと人におすすめなのが無料テーマの「COCOON」
このCocoonのすごいところは、
無料テーマなのに有料テーマと同等の機能があること。
例えば、他の無料テーマではプラグインを利用しないと使うことができない
ブログをはじめた多くの人が使いたいたいと思う
- 目次の表示
- 文字にライン(マーカー)を引く
- マンガのような吹き出し
- 文章を枠で囲う
など、これらの機能がプラグインを使わなくても最初から利用できるんだ。
それに、今後必要になってくるGoogleアナリティクスやサーチコンソール、アドセンスの設定も簡単
その代わり、最初はデザイン性も機能性も悪いから設定しないといけないことがたくさん。
だから僕がお手本になれるように1つ1つ設定してみたので、
良かったら参考にしてみてね。
もう少しWordpressテーマについて知りたい人は別の記事を見てみてね。
ポイント
COCOONは無料テーマなのに有料テーマと同等の機能があるのは魅力的
ブログ初心者でもできた!!WordpressテーマCocoonを設定しよう

それじゃ、Cocoonを設定していくね。
ここではブログをはじめるのに必要最低限の設定を紹介していくね。
Cocoonの設定①:【高速化】
高速化の目的はブログ(サイト)の表示を速くすることだよ。
早く探したい情報が表示された方がストレスなく見れるよね。
それに表示速度は検索順位にも影響があるんだって。

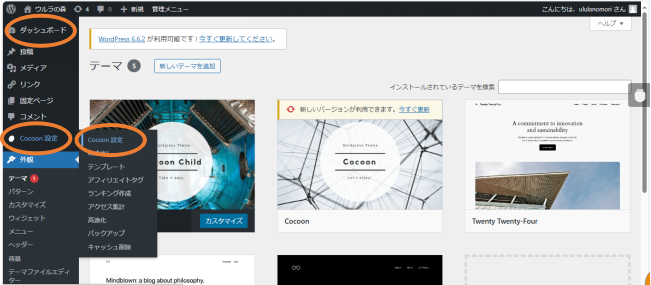
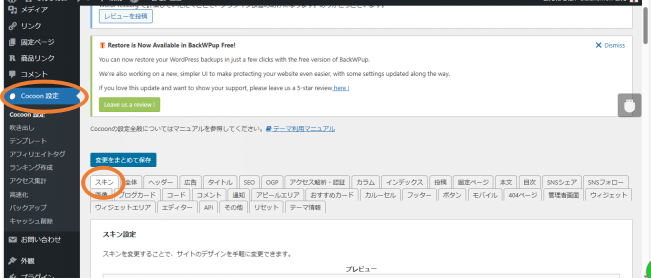
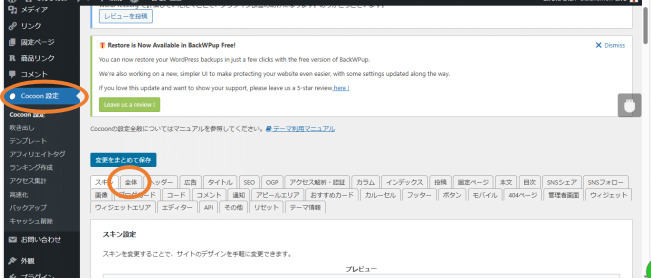
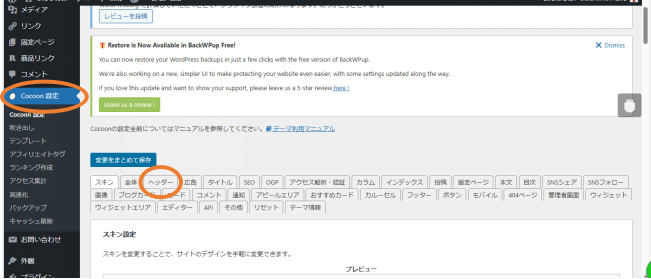
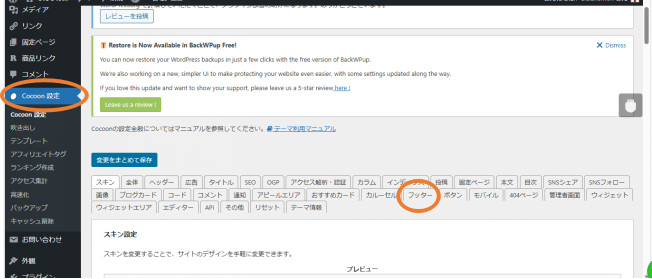
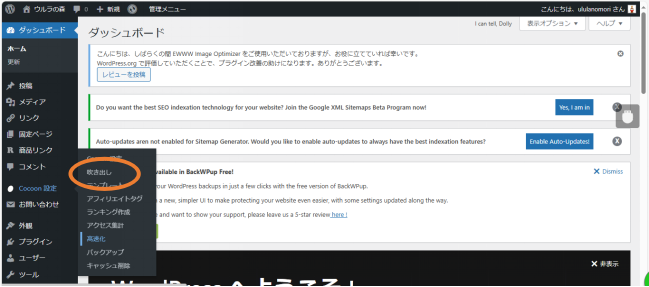
まず最初に管理メニューのCocoon設定 → Cocoon設定をクリック

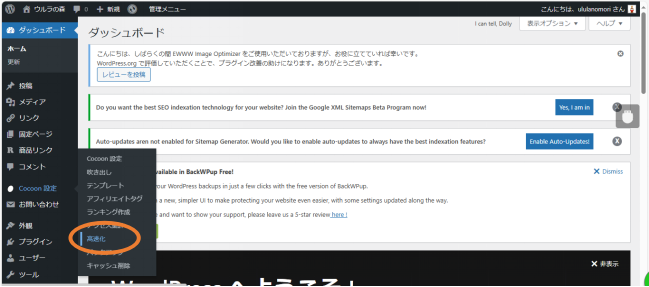
高速化をクリック

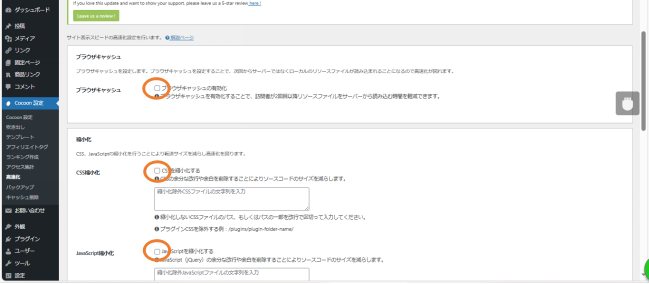
- ブラウザキャッシュの有効化
- CSSを縮小化する
- JavaScriptを縮小化する
の□に✓(チェック)を入れてね。

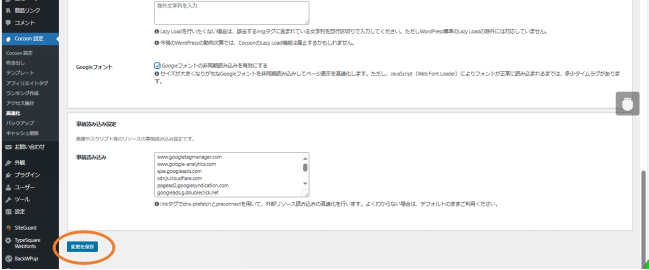
- その下のLazy Roadを有効にする
- Googleフォントの非同期読み込みを有効にする
の□にも✓(チェック)を入れてね。

変更を保存をクリックしてね。
クリックしないと変更が保存されないからね。
これで高速化は終わりだよ。
Cocoonの設定②:【スキン】


Cocoon設定をクリックすると、なんだか文字が書かれたタブがたくさんあるね。
まずは「スキン」から紹介していくから1つ1つ頑張って設定していこう。
スキンの役割はブログ全体のデザインを決める機能だよ。
選択するだけであっという間にデザインに変更できるからすごいね。

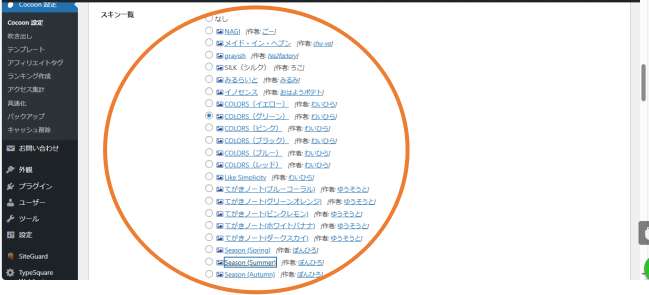
用意されているデザインはカラーバリエーションの違いも含めて
100通り以上のデザインが最初から用意されているよ。

これじゃどんなデザインなのかさっぱりわからないよね。
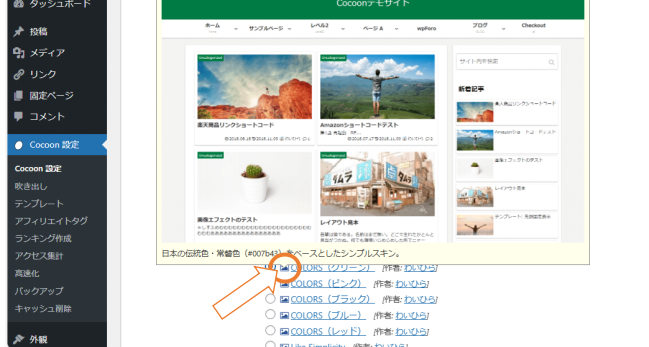
どんなデザインなのか確認したいときは、
写真マークにマウスの矢印を当てるとサンプルがでてくるよ。
僕はとりあえずCOLORS(グリーン)を選択してみたよ。

今は「ぽんひろ」さんのSeason(Autumn)に変更したので、
秋らしいあずき色ぽいカラーのブログになっているよ

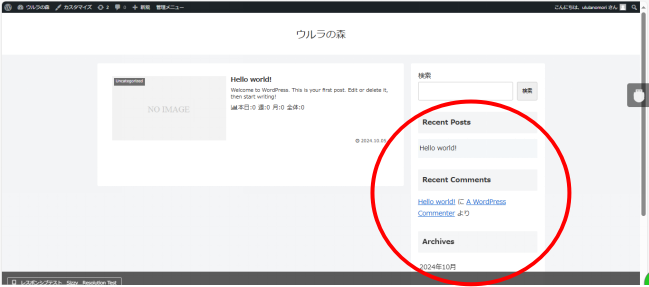
最初はこんな風に真っ白のデザインだったと思うんだけど、

このようにグリーンのデザインが変更されたよ。

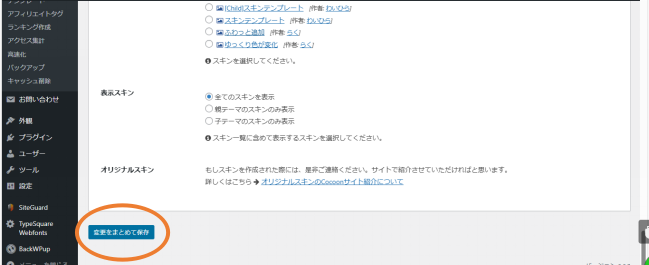
選んだデザインでこのデザインで良ければ1番下の「変更をまとめて保存」をクリックして。
Cocoonの設定③:【全体】

全体を選択して。
全体は、文字の大きさなどブログ全体のデザインを設定するよ

キーカラーは何も変更しなくてOK だよ
サイトフォントのフォントは、ヒラギノ角ゴシックか游ゴシック体がおすすめらしい。
文字サイズは16pxがおすすめ
文字色は変更しなければ黒のままだよ。

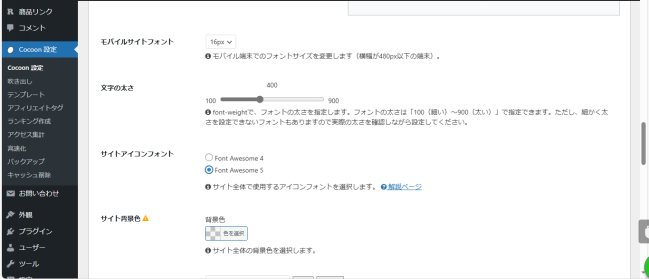
次はモバイルフォントは16pxにして。
サイトアイコンフォトはFont Awesome5を選択してね。

サイロリンク色を変更して(基本的に青を選ぼう)
サイドバー位置はサイドバー右を選択しよう

あとは何も変更せず、変更をまとめて保存をクリックしよう
Cocoonの設定④:【ヘッダー】

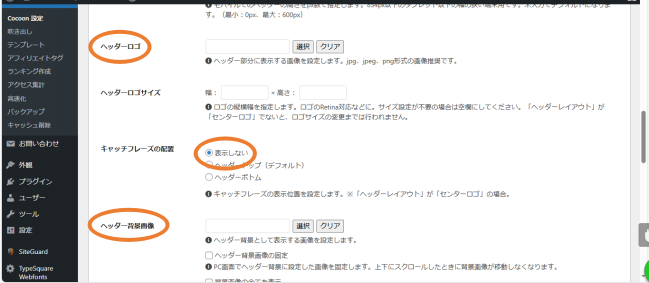
ヘッダーを選択

ヘッダーロゴはCANVAなどで作ったオリジナルロゴを、
ヘッダー画像は好きな画像(写真)を入れることができるんだけど、
この2つの設定に関しては自由だから何もせずに進むね。
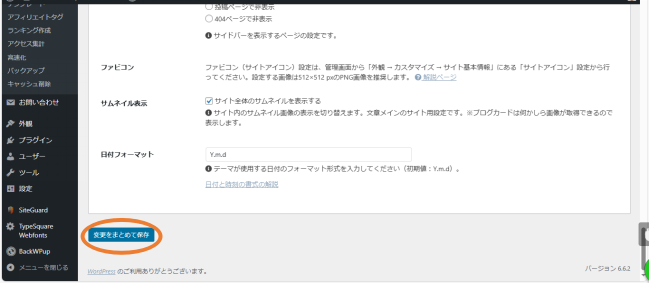
ここで設定しておくのはキャッチフレーズの配置だけ。
表示しないを選択して下の「変更をまとめて保存」をクリックしておこう。

もしもキャッチフレーズを表示するを選択した場合はヘッダーかフッターを選択してね。
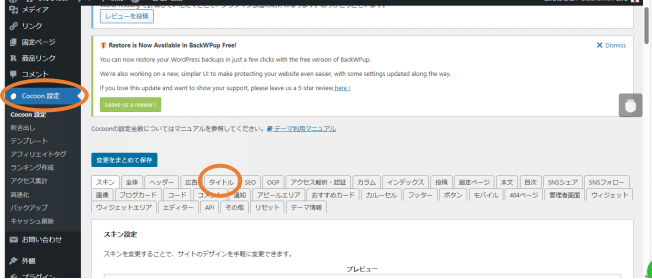
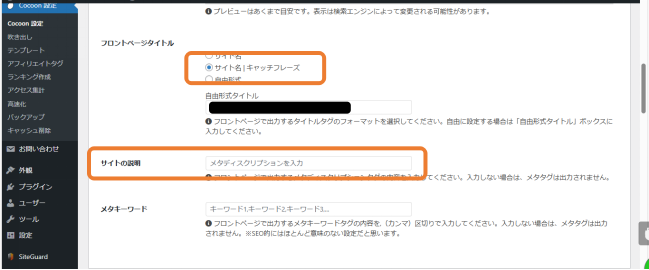
Cocoonの設定⑤:【タイトル】

タイトルをクリックして
ここでは2カ所だけ設定しておこう。

フロントページタイトルはサイト名|キャッチフレーズを選択
サイトの説明は自分のブログがどんなブログなのかを簡単に説明します。
下の変更をまとめて保存をクリックして。
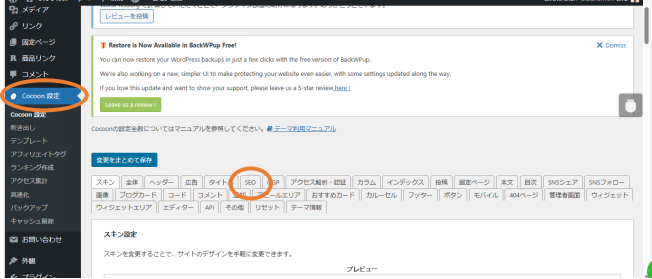
Cocoonの設定⑥:【SEO】

SEOをクリックして。
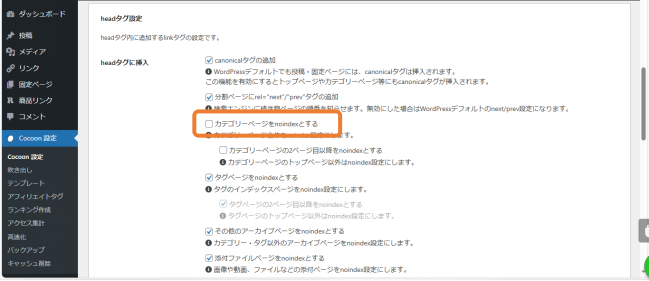
ここではSEO(検索エンジン最適化)の評価が下がらないために
1つだけ設定しておくらしい。
今のところブログ初心者の僕にはよくわからないから、わかった時点で詳しく説明させてね。

カテゴリーページをnoindexとするの□にチェックを入れて、
変更をまとめて保存をクリックして。
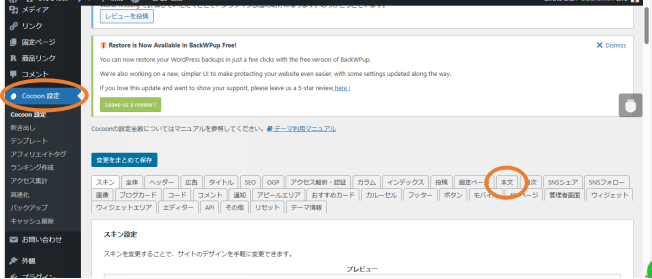
Cocoonの設定⑦:【本文】

本文をクリックして。

外部リンクの開き方を新しいタブで開くに変更するよ。

今度は内部リンクの開き方も新しいタブで開くに変更してね。
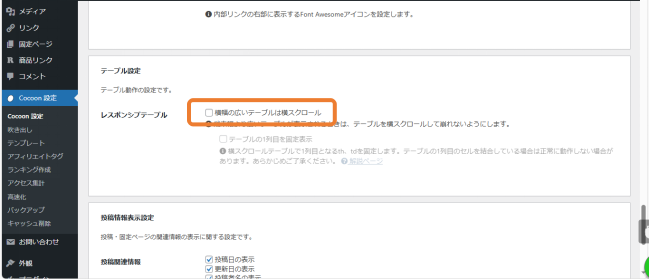
あと1つ、テーブル設定をするよ。

レスポンステーブルの「横幅の広いテーブルは横スクロール」の□をチェックして。

わからないことも多いし疲れてきちゃったよね。
でも、もうちょっと設定をすれば終わるから、
ちょっと休憩をはさみながらもう少し頑張ろうね。
Cocoonの設定⑧:【目次】
ここでは自分が書いた記事のタイトル(見出し)を目次表記してくれる機能だよ。
見に来てくれた方が目的の記事内容をすぐにみられるように
目次を自動で設定してくれるから本当に便利な機能だね。

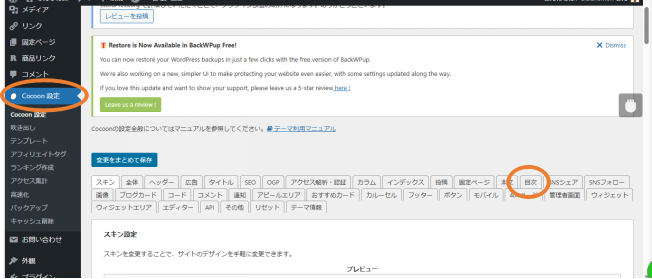
目次をクリックして。
設定は3カ所

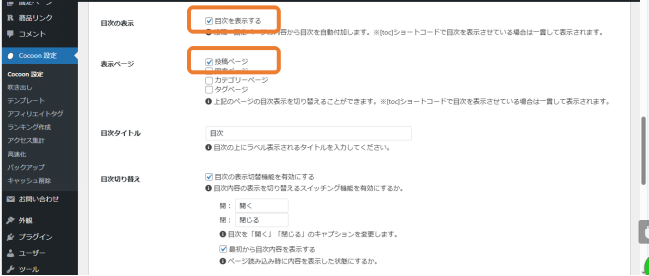
まず目次の表記 → 目次を表記するの□にチェックを入れよう
次に表示ページ → 投稿ページの□にチェックを入れよう

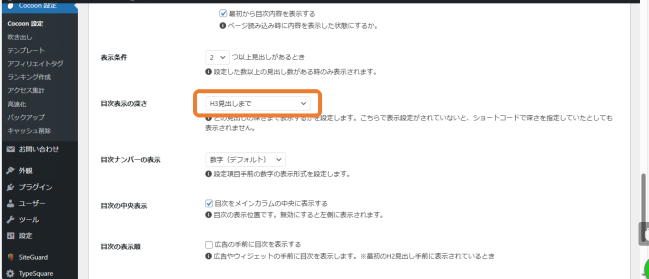
目次表示の深さ → H3見出しまでに変更してね。
見出しが細かすぎると見難くなってしまうので、
目次表記はH3までにしておくといいらしいよ。
Cocoonの設定⑨:【フッター】

フッターをクリックして。

フッター表示タイプ → 「メニュー&クレジット(中央揃え)」を選択して保存だ。
Cocoonの設定⑩:【吹き出し】

Cocoon設定 → 吹き出しの順にクリック
きっと吹き出しはよく使うと思うから最初に設定しておくといいよ。

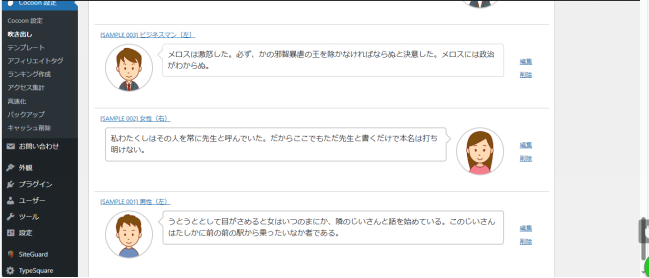
Cocoonには最初からいくつかの吹き出しが用意されているけど、
自分のブログのキャラなどを自由に設定する方法を教えるね。

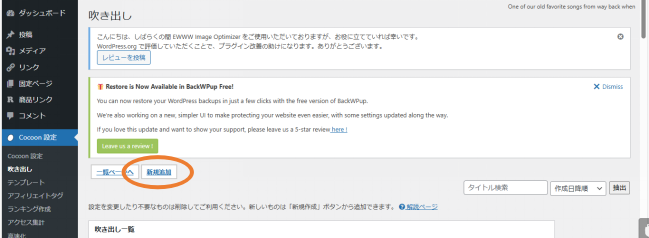
新規追加をクリックして。
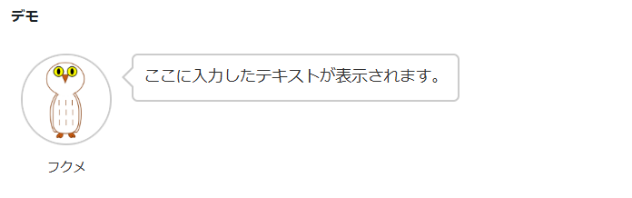
今回は例として僕のブログに登場するキャラ(フクメ)でやり方を紹介するね。

タイトル、名前を入力。
アイコン画像のあるファイルを選択すると表示されるよ。

登場させる人物(キャラ)の配置は左右どちらかを選択して。
アイコンのスタイル(囲い)は丸と四角のどちらで表示するかを決めてね。
TinyMCEの□にチェックを入れる。
あとは保存をすればマイキャラの吹き出しがこんな風に完成するよ。


どう、思ったより吹き出しの設定は簡単だったでしょ?
まとめ
お疲れさまでした。
よくわからないことも多いと思うけど、これで一通りCocoonの設定は完成だよ。
今回はシンプルなデザインで見た目を整えたブログに設定してあるだけなので、
ブログに画像を入れたり、オリジナルロゴのデザインを設定したい場合は、
これからすこしずつ時間をかけて変更していこう。
ただ、足りない機能や入れた方がいいプラグインの紹介、
Googleアナリティクスやサーチコンソール、Googleアドセンスなど、
まだまだ設定しなければいけないことは多いから、一緒に頑張ってブログを設定していこうね。
プラグインやGoogleアナリティクス、サーチコンソールなどに関しては
また別の記事で設定方法などを紹介していくのでヨロシクね!

今回も最後まで見てくれてありがとう。




コメント