
こんにちは、僕はウルラの森の住人グリーン。
回はプラグインSite kit by Googleの設定方法について話したいと思います。
このプラグインはGoogleが無料で提供しているWordpressのプラグイン。
Googelアナリティクスやサーチコンソール、Googelアドセンスなどの
Googleの公式ツールを簡単に設定できるんだよ。
それじゃ設定方法も含めてSite kit by Googleについて詳しく見てみよう。

その前に簡単に自己紹介させてね。
僕らが住んでいるウルラの森のことを
「たくさんの人に広めて欲しい」と村長からお願いされ、
たくさんの人に知ってもらう方法として悩んだ結果、
インターネットを通じてブログをはじめることにしたんだ。
だけど僕はブログのことなんて右も左もわからない
まったくの『超~初心者(ド素人)!!』
そんな超初心者の僕でもブログが作れた全過程と、
疑問に思ったことや考えたことなどを専門的な用語をあまり使わず
誰が読んでもできるだけわかりやすいように話していくね。
これからブログをはじめたいと考えているけど、
やる前から自分にはブログは無理かもって諦めないでね。
僕もまだまだわからないことも多いけど、
一緒にブログをはじめる方法について学んでいこう。
だから、どれか1記事でもこれからブログをはじめる人の参考になってくれたら嬉しいな。
それと僕の成長も応援してくれるととっても嬉しいです。
プラグインSite kit by Googleを使うと何ができるの?
何度も説明しちゃうけど、このプラグインはGoogleが提供しているモノだよ。
Googleが提供している無料のツールの測定結果を、
WordPressの管理画面上で確認できるのでツールごとにログインする手間が省けるよ。
Site kit by Googleのプラグインと連携できるツールは5つ。
- Googleアナリティクス
- Googleサーチコンソール
- Googleアドセンス
- ページスピードインサイト
- タグマネージャー
これらを簡単に説明するね。
Googleアナリティクスを使うと何がわかる?
- ユーザーがどのようにブログを見つけて利用したか
- 検索によってブログに訪問した人数
- どのページが人気があるか
Googleサーチコンソールを使うと何がわかる?
- どんな検索キーワードでブログを見に来たのか
- ページを表示した検索キーワードと回数
- 表示されたページをクリックした数
PageSpeed Insightsを使うと何がわかる?
ブログの表示スピードを分析してくれて、
パソコンとスマホの両方の表示スピードを知ることができるよ。
Googleアドセンスを使うと何がわかる?
アドセンス広告から得た収益状況がわかるよ。
Googleタグマネージャーを使うと何がわかる?
ウェブサイトやアプリに埋め込むタグを一元管理するためのツールだよ。
ブログ初心者には、Googleタグマネージャー以外のデータが分かれば十分みたいだ。

さっそく設定を行っていこう
WordPressにSite kit by Googleを設定してみよう
それじゃ、さっそく設定していくよ。
プラグインを検索してインストールする方法は別の記事、
『WordPressに絶対入れておくとい良い【12コ】のおすすめのプラグイン』の中で、
「ブログ初心者でも簡単Wordpressにプラグインを追加する方法」で紹介しているので、
それを参考にしてね。

Site kit by Googleのプラグインをインストールして有効にすると、
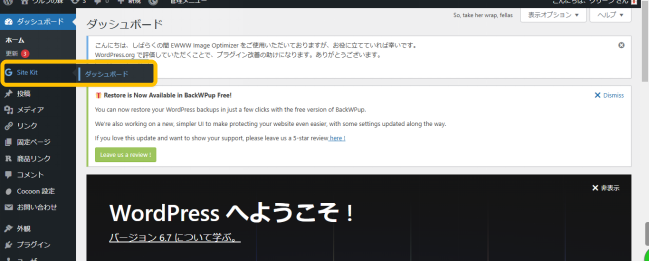
管理画面の左に「Site kit」があるのでクリックして。

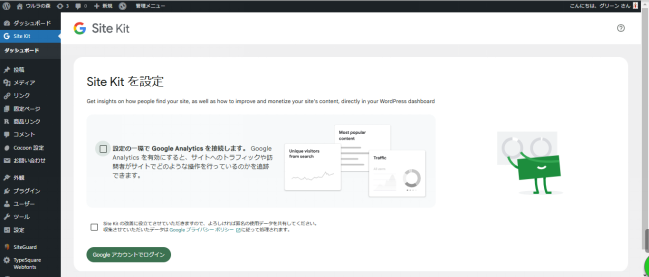
Site kitを設定という画面になったかな?

「Googleアカウントでログイン」をくりっくしてね。
アカウントがない人はアカウントを作成しよう。

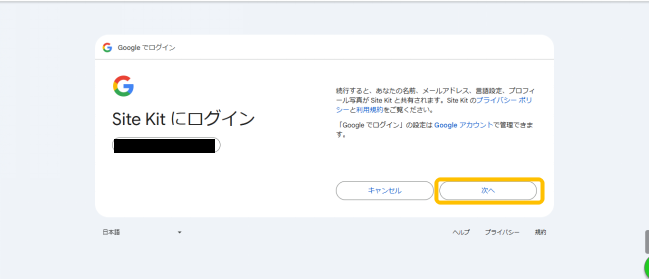
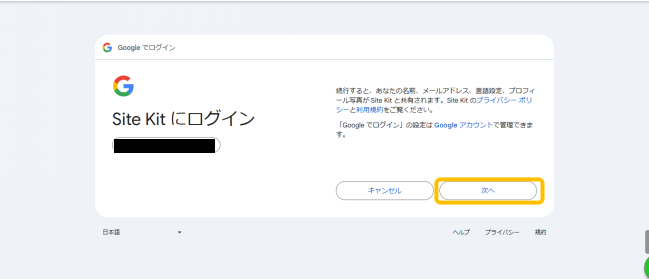
次へをクリックすると、あなたの名前、メールアドレス、言語設定、
プロフィール写真が Site Kit と共有されるよ。

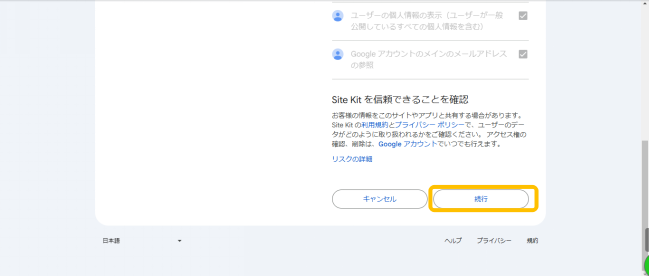
すべて選択をクリックすると
- 確認済みサイトのSearch Consoleデータの表示と管理です
- 管理しているサイトとドメインのリストの管理です
の2つの項目の右にある□に✓(チェック)が表示されるよ。

そしたら、下の続行をクリックして

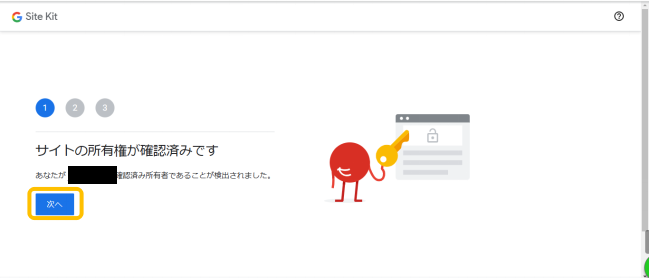
サイトの所有権が確認されたら、次へをクリックしてね

ダッシュボードに指標を表示するの画面になったら許可をクリックだよ

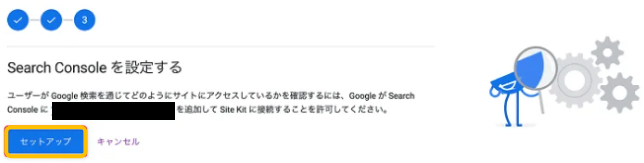
サーチコンソールを設定していないとSearch Consoleを設定するという画面になるので、
セットアップをクリックして。

設定が終わると「これで完了です」という画面になるので、
ダッシュボードに移動をクリックしてね。

そうすると管理画面に移動すると、「Site kitを完了しました」という画面になるよ。
最初にSeach Consoleの設定の設定は終わりだよ。

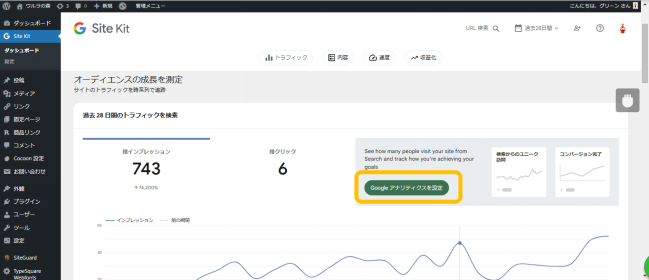
今度はアナリティクスの設定を行うよ。

少し下にスクロールすると「Googleアナリティクスを設定」があるのでクリックしてね。

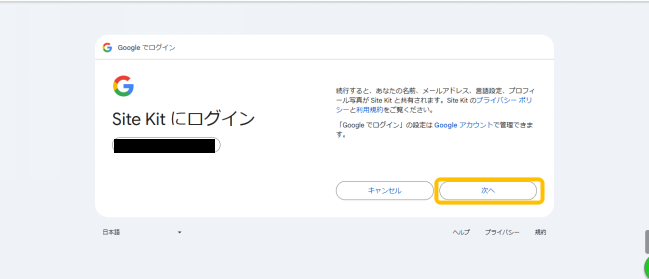
アカウントの選択画面になるので、Googleアカウントを選択してくクリックして。

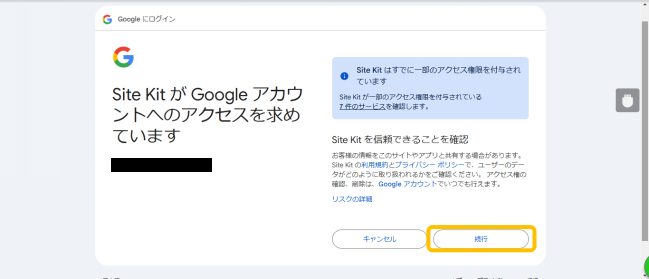
Site kitにログイン画面が出たら次へをクリックだ。

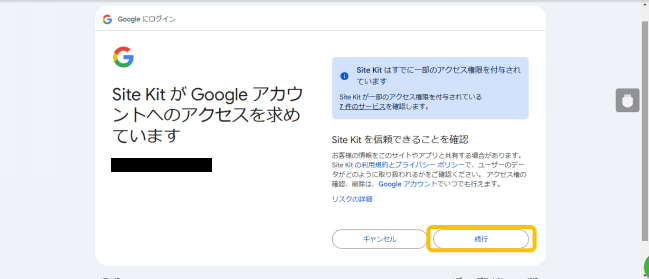
「Site KitがGoogleアカウントへのアクセスを求めています」の画面が出たら続行をクリックしてね。

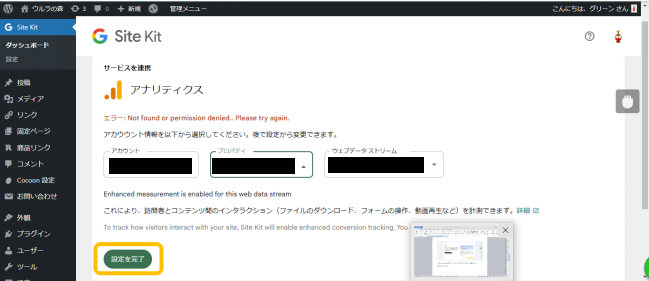
設定を完了をクリックすると

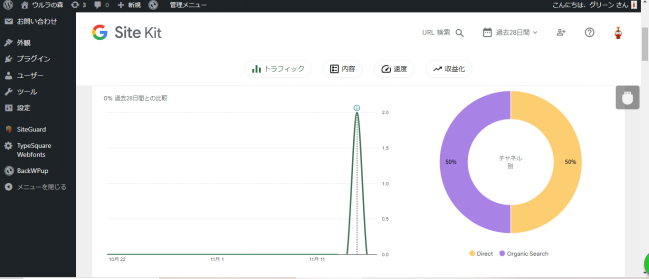
アナリティクスデータが表示されるようになるよ。

ページスピードインサイトはサーチコンソール同様にWordPressに
Site kitを設置した時点で連携が完了するので設定することは1つもないよ。
しばらくするとパソコンとスマホで表示したときの速度が表示されるよ。

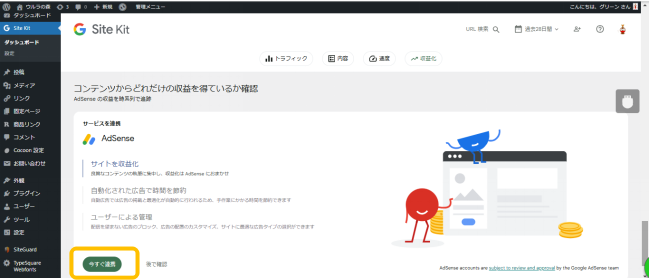
今度はアドセンスを設定してみよう。

Googleアドセンスと連携する場合は今すぐ連携をクリックしてね。

アナリティクスの設定と同じようにアカウントを選択する

次へをクリック

続行をクリック

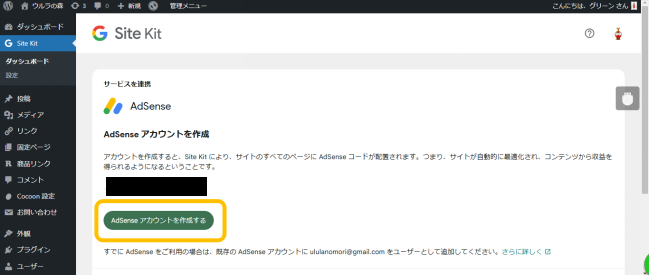
アドセンスアカウントを作成するをクリックしてね

AdSenseからの情報配信を希望するは「はい」を選択
お支払いの国または地域は「日本」を選択
利用規約を確認し、内容に同意しますの□に✓(チェック)を入れる
ASense利用を開始するをクリック

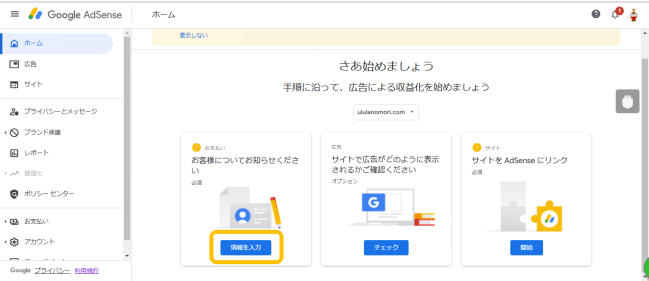
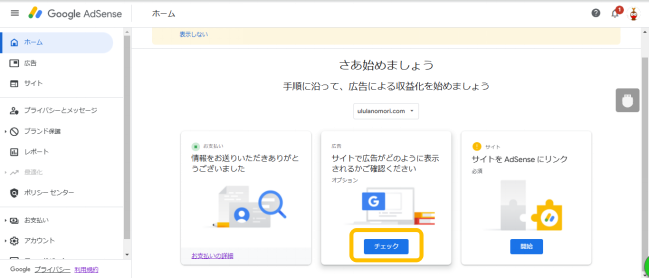
情報を入力をクリック

「サイトで広告がどのように表示されるかご確認ください」のチェックをクリック
広告を配置する位置を確認してね。

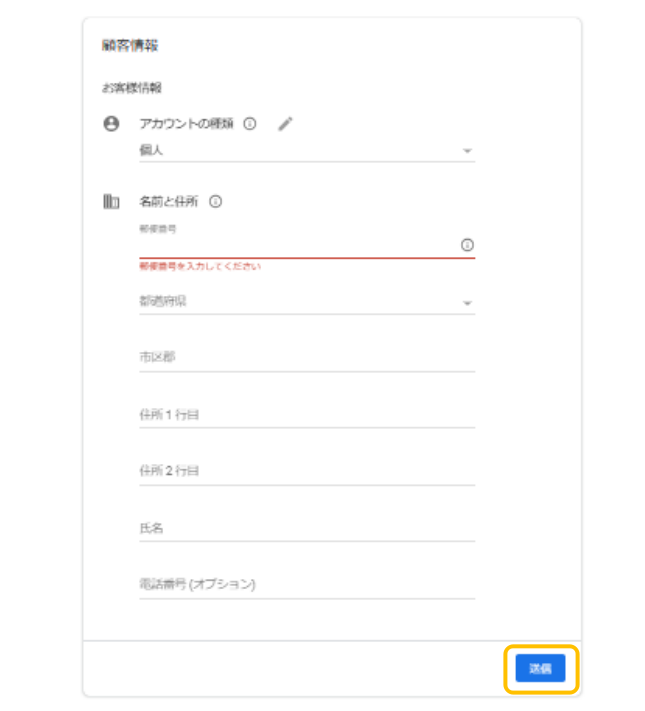
個人情報(企業情報)を入力して送信をクリック

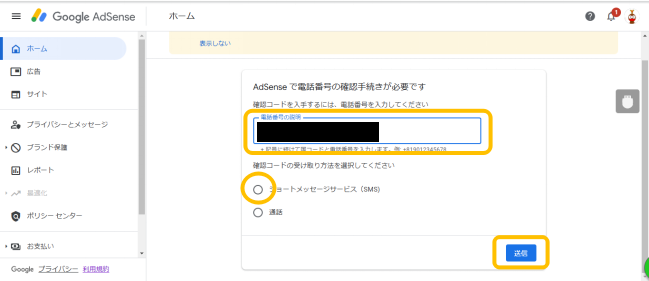
ショートメッセージサービス(SNS)を選択して送信

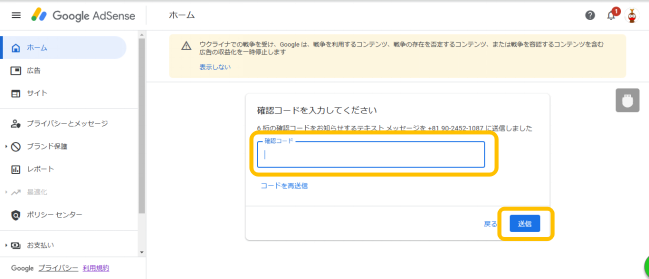
携帯電話に送られてきた6ケタの確認コードを入力して送信をクリック

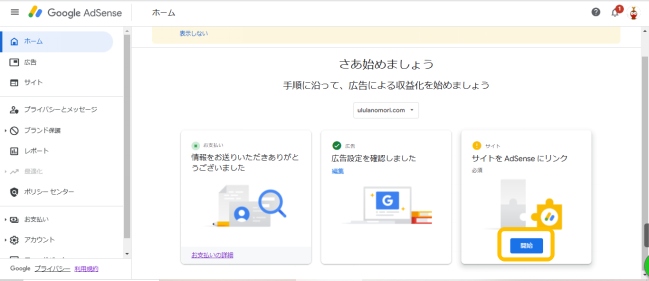
サイトをAdSenseにリンクの開始をクリックして、審査のリクエストをクリック
近年アドセンスの審査は厳しいといわれているので、ある意味運しだいなのかな。

これで設定は終わりだよ、お疲れさまでした。
まとめ
Site kit by Googleのプラグインを使うと、
Googleが提供している無料ツール(サーチコンソール、アナリティクス、
ページスピードインサイト、アドセンス、Googleタグマネージャー)を、
簡単に設置することができるよ。
ただ設定したツールの全ての機能がSite kitで使えるわけじゃないから、
詳しい情報を知りたい場合はツールごとのサイトにログインが必要だ。
でも、Site kitは僕のようなブログ初心者がブログのデータに慣れるためにも
ぜひ使ってほしいプラグインだと思います。



コメント