
こんにちは、僕はウルラの森の住人グリーン。
今回はwordpress(ワードプレス)でブログを書く方法について話したいと思います。
誰でも簡単に記事を書けると思っているかもしれないけど、
実はワードプレスで記事を書くのってちょっと難しいんだよね。
特にワードプレスでブログを始めた初心者の人は「こんなはずじゃなかった」って思うはず。
だって僕も実際に書けなくて焦って泣きそうになったから。
だから、ブログ初心者がワードプレスで記事が書けるようになる
これだけは覚えて欲しい【9の機能】を紹介していくね。

その前に簡単に自己紹介させてね。
僕らが住んでいるウルラの森のことを
「たくさんの人に広めて欲しい」と村長からお願いされ、
たくさんの人に知ってもらう方法として悩んだ結果、
インターネットを通じてブログをはじめることにしたんだ。
だけど僕はブログのことなんて右も左もわからない
まったくの『超~初心者(ド素人)!!』
そんな超初心者の僕でもブログが作れた全過程と、
疑問に思ったことや考えたことなどを専門的な用語をあまり使わず
誰が読んでもできるだけわかりやすいように話していくね。
これからブログをはじめたいと考えているけど、
やる前から自分にはブログは無理かもって諦めないでね。
僕もまだまだわからないことも多いけど、
一緒にブログをはじめる方法について学んでいこう。
だから、どれか1記事でもこれからブログをはじめる人の参考になってくれたら嬉しいな。
それと僕の成長も応援してくれるととっても嬉しいです。
これだけわかれば記事が書けるようになるワードプレスの9の機能
ワードプレスに文字を入力と改行はwordを使って書く方法とまったく同じだよ。
でも、見出しをつけたり、画像を入れたり、ラインを引いたり、
太字にしたり、枠で囲んだりして記事を書きたいよね。
でも、その機能の使い方を知らないと使えないし、
ここで紹介する機能は基本的なことばかりだから絶対に覚えようね。
じゃあさっそく1つずつ紹介していくね。
見出し
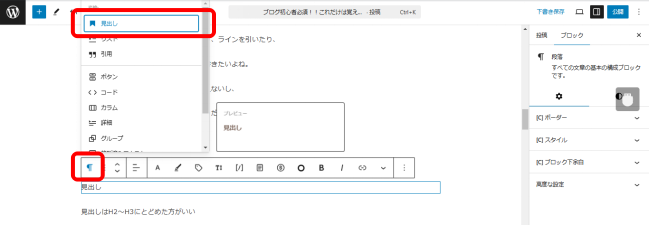
例えば、見出しと入力してエンターを押したあとにマウスを動かすと、
下のようなツールバーが出てくるよ。

〇印のところをクリック

見出しをクリック

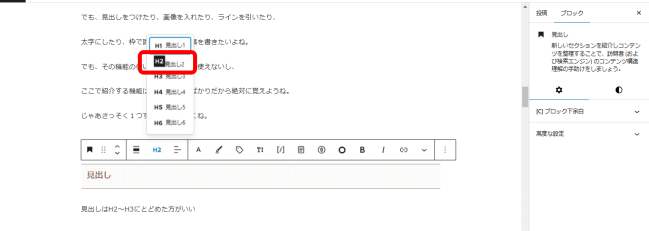
H1 見出し1 ~ H6 見出し6を選んでね。
だけど、見出しのサイズはできるだけH3までにしておこう。
その理由は4つ
- 文章の構造がシンプルで内容を理解しやすくなり読みやすさが向上する
- 検索エンジンは見出しタグを使ってページ内容を理解するのでSEO効果が高まる
- H2,~H3の見出しを使うことでページ全体の視覚的なバランスが良くなる
- 読者がブログ記事を利用したときのデザイン性、機能性、満足度が向上する
細かい見出し分けは逆に見難くなるってことだね。
シンプルイズベスト
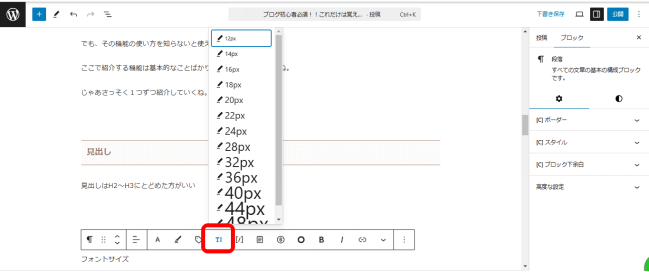
文字サイズ
ツールバーのフォントサイズをクリックすると文字サイズを選択できるよ。

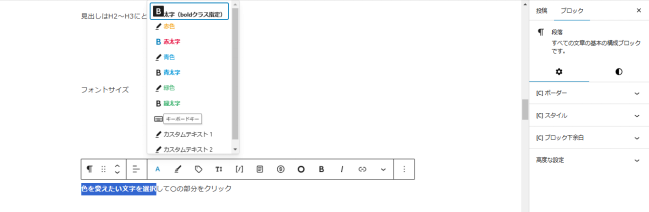
文字色
色を変えたい文字を選択して、文字(〇で囲んだ部分)をクリック

今回は赤太字を選択してみるよ。
そうすると、このように色を変えたい文字を選択した部分が赤い太字になったよ。
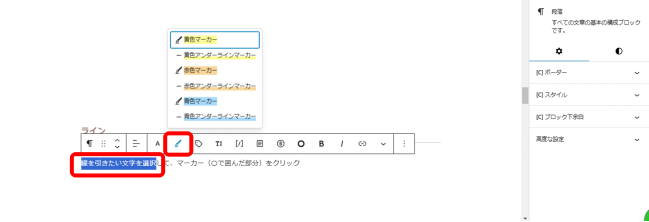
ライン
線を引きたい文字を選択して、マーカー(〇で囲んだ部分)をクリック

今回は赤色マーカーを選択してみるね。
そうすると、このように選択した部分にマーカーで線を引けたよ。
例)
線を引きたい文字を選択して、マーカー(〇で囲んだ部分)をクリック
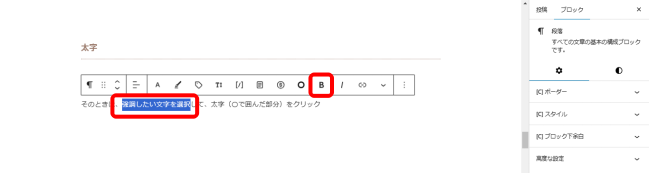
太字
文字を太くして強調したいなってときあるよね。

そのときは、強調したい文字を選択して、太字(〇で囲んだ部分)をクリック
そうすると、上のように選択した文字が太くなるよ。
また別の方法として、文字を選択したらキーボードのCTRLとBを同時に押してね。
この方法でも選択した文字を太くできるから好きな方でやってみてね。
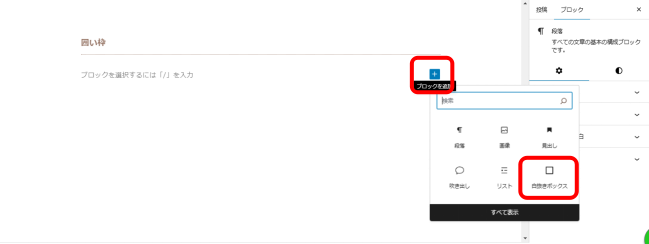
囲い枠
ブロックを追加をクリックして白抜きボックスをクリックしてね

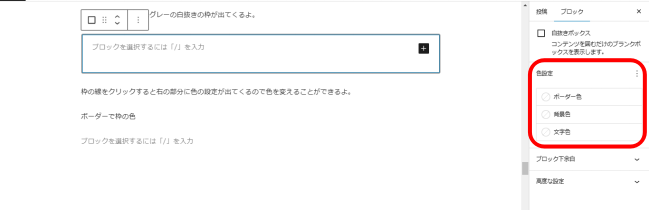
そうすると下のようなグレーの白抜きの枠が出てくるよ。
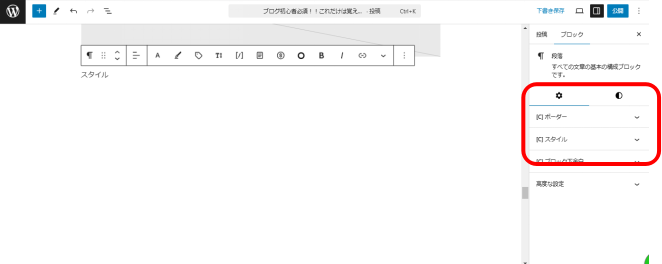
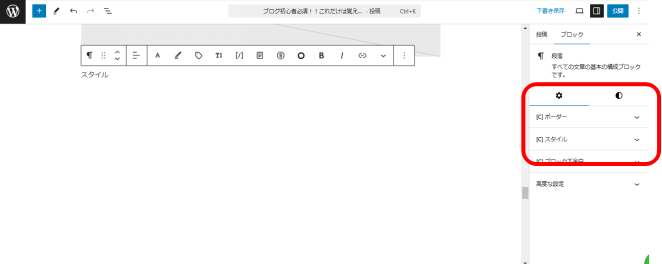
枠の線をクリックすると右の部分に色の設定が出てくるので色を変えることができるよ。

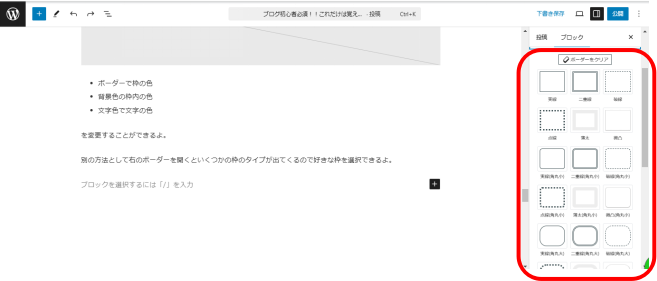
- ボーダーで枠の色
- 背景色の枠内の色
- 文字色で文字の色
を変更することができるよ。
別の方法として右のボーダーを開くといくつかの枠のタイプが出てくるので好きな枠を選択できるよ。


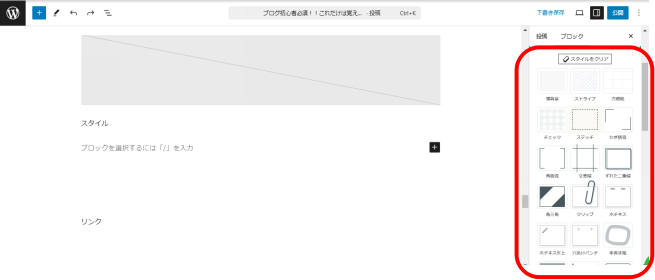
また、さっきのボーダーの下のスタイルを開いても好きな枠を選ぶことも可能だ。


枠のタイプによっては、ボーダーで選んだ枠とスタイルで選んだタイプを組み合わせることも可能だよ。
吹き出し
僕はWordPressテーマCocoonを使っているからそもそも吹き出し機能備わっているんだ。ここではCocoonで説明しちゃうけど、
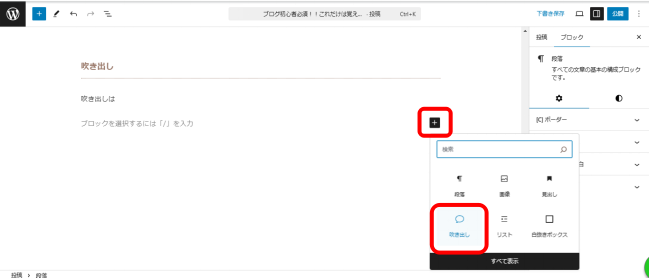
吹き出しは、+(プラス)をクリックすると「吹き出し」があるのでクリックして

そうすると男性の吹き出しだ出てくるよ。

右の赤枠内のスタイル設定で
- 人物
- 吹き出しスタイル
- 人物の位置
- アイコンのスタイル
を変更して自分の使いたい吹き出しを設定してね。
スタイル設定の下に吹き出し色の設定で色を変えることもできるよ。
- 背景色:吹き出し内の色
- 文字色:文字の色
- ボーダー色:吹き出し枠の色
を変えることができるよ。
さっきも言ったけど、無料テーマCocoonを使っている場合はもともと吹き出し機能があるんだけど、
もし使っているテーマに吹き出し機能がない場合はプラグインをインストールすれば使えるようになるよ。
有名なところでいえばこの3つのプラグインだよ。
- Word Balloon
- LIQUID SPEECH BALOON
- WP-Speech-Balloon
Cocoonでは吹き出しの人物をオリジナルで作ることもできるよ。
作り方は、『【ブログ初心者でもできた】WordPressテーマCocoonのデザインと機能を設定しよう』の
Cocoonの設定⑩【吹き出し】を参考にしてね。
一行開ける方法
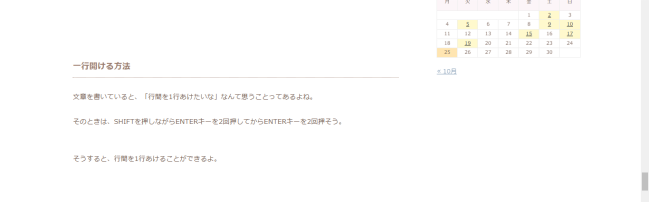
文章を書いていると、「行間を1行あけたいな」なんて思うことってあるよね。
そのときは、SHIFTを押しながらENTERキーを2回押してからENTERキーを2回押そう。
そうすると、このように行間を1行あけることができるよ。

リスト
例えば、リンゴ、みかん、いちご、メロン、ぶどうのくだものをこのようにリスト化したい場合
- リンゴ
- みかん
- いちご
- メロン
- ぶどう

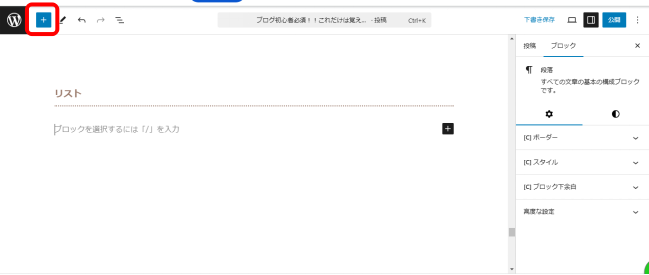
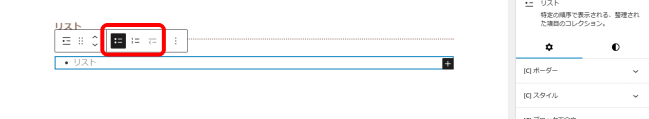
赤い枠をクリック

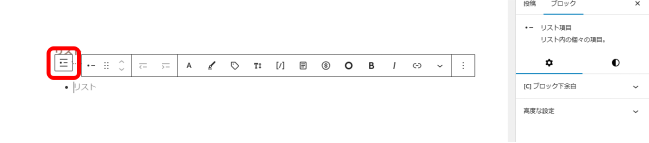
リストをクリックすると下の画像のように
・リストが出てくるよ。

赤枠をクリックすると、・(点)にするか数字にするかを選べるよ

段落
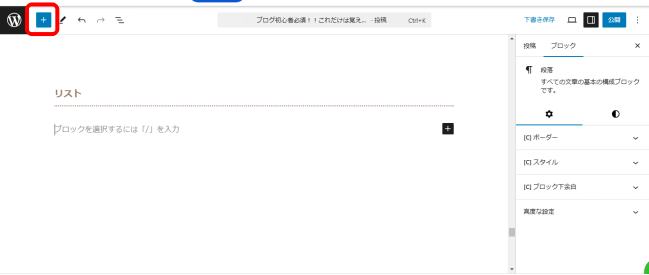
段落を入れたいときは

赤枠の+(プラス)をクリック

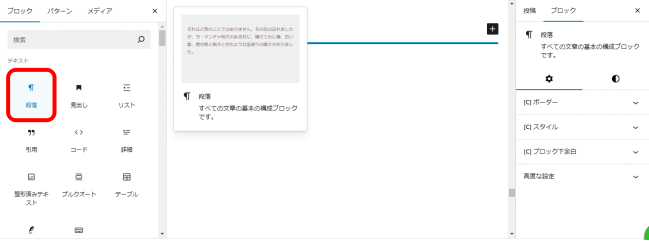
赤枠の段落をクリックすると段落が作成されるよ。




コメント